√ダウンロード edge ドット絵 使い方 314585-Edge ドット絵 使い方
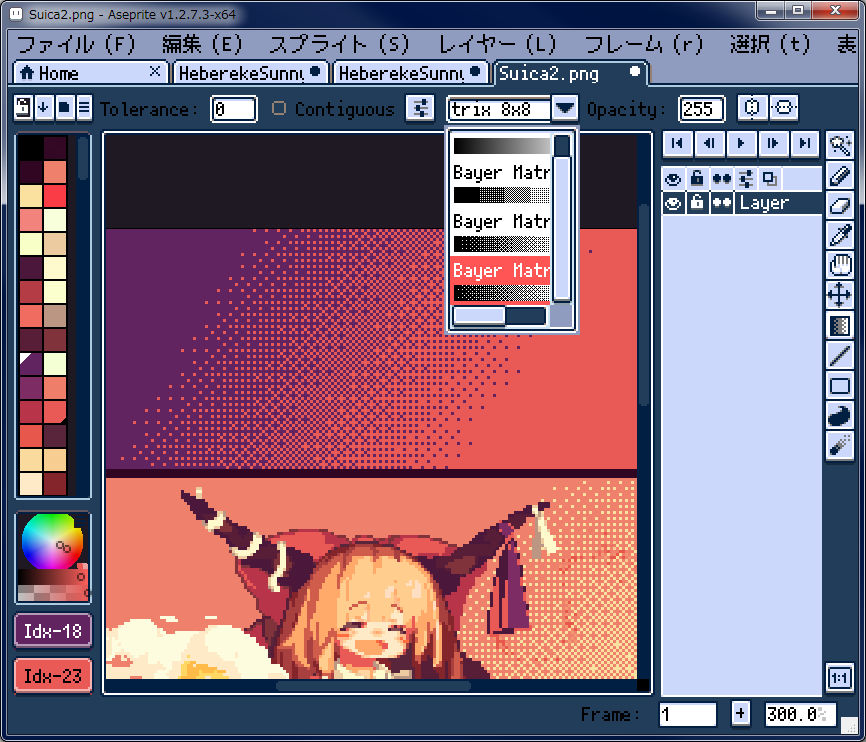
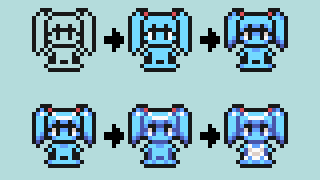
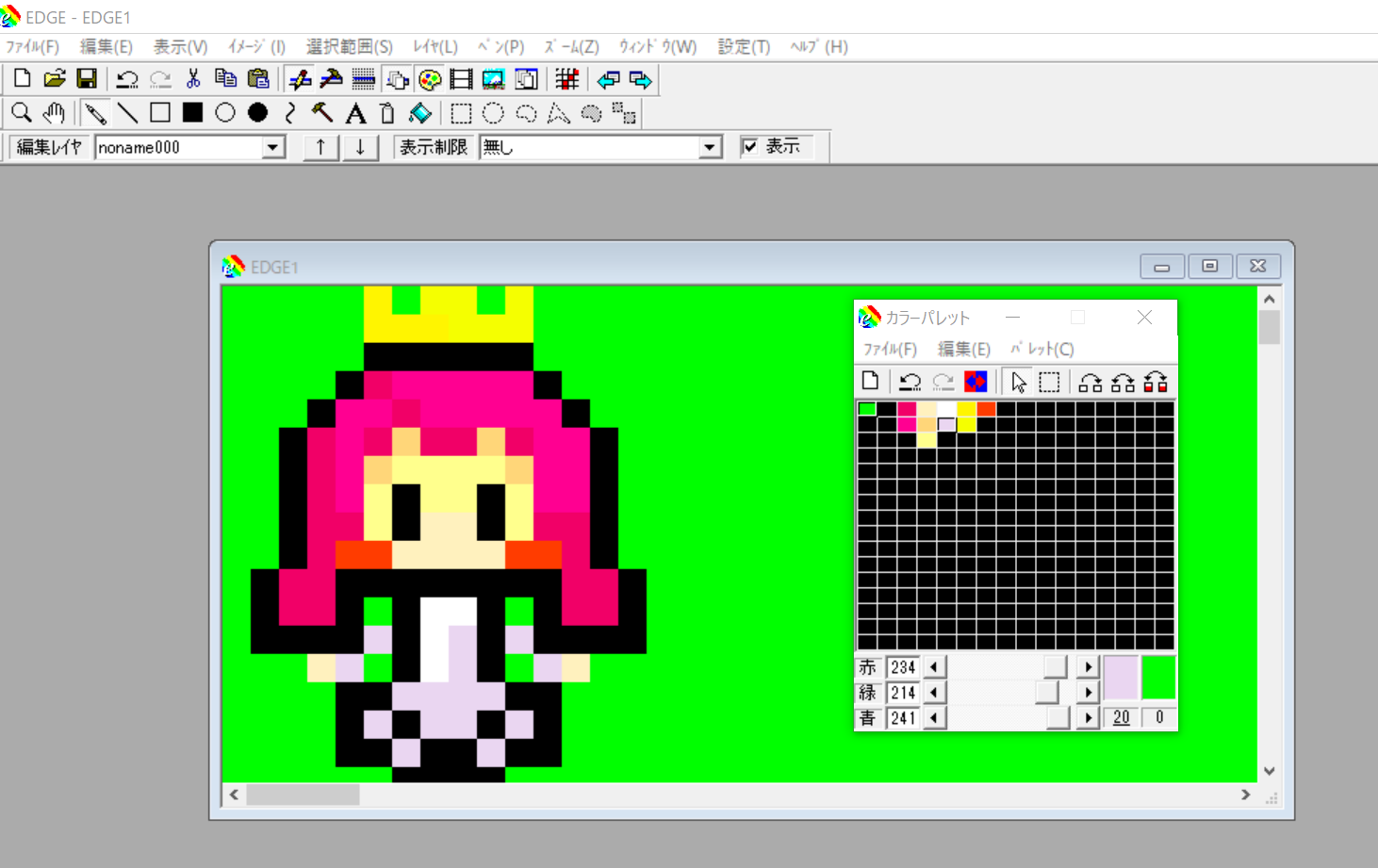
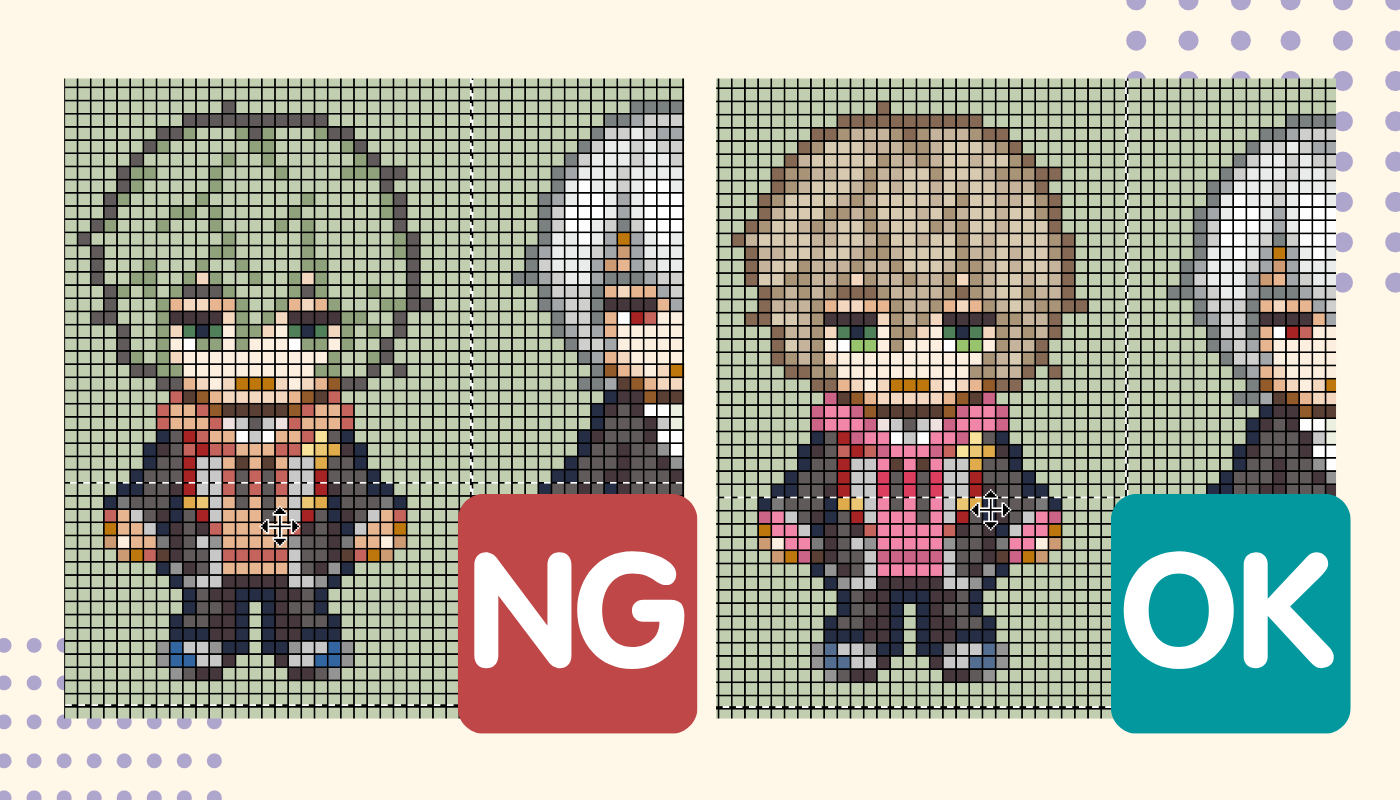
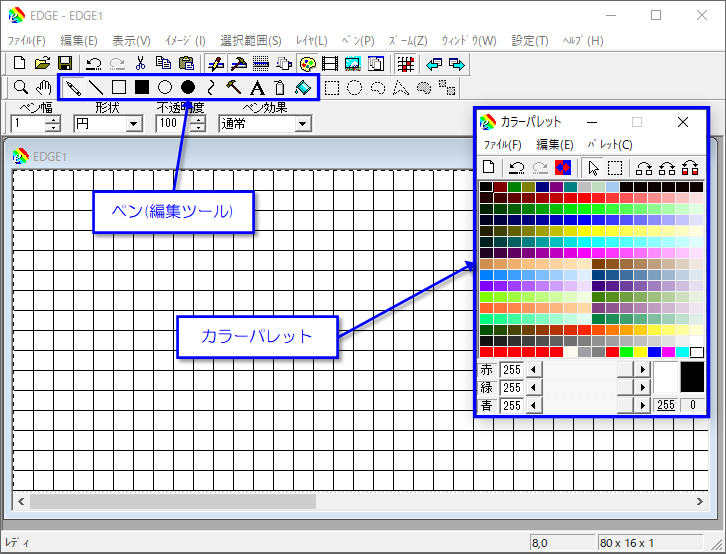
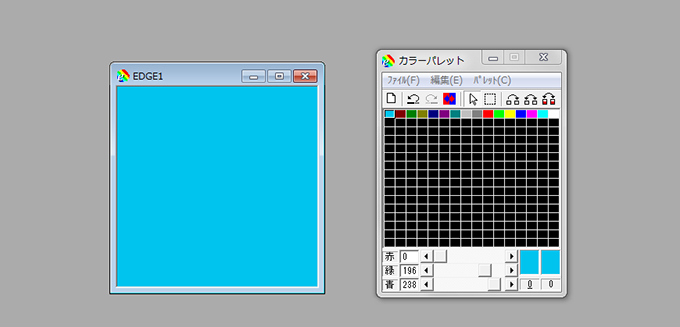
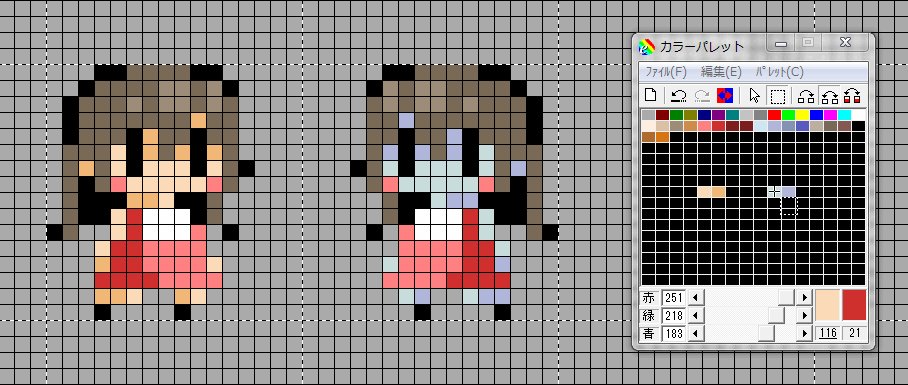
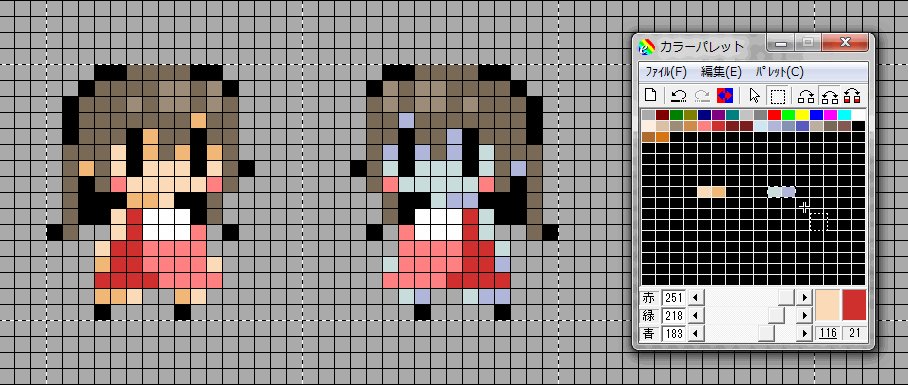
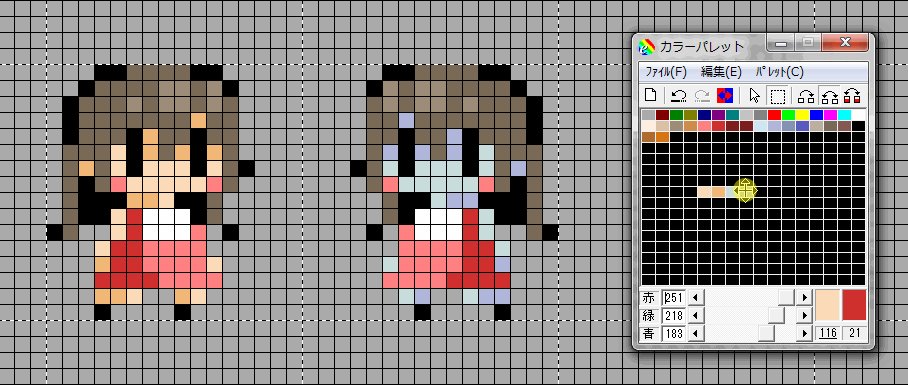
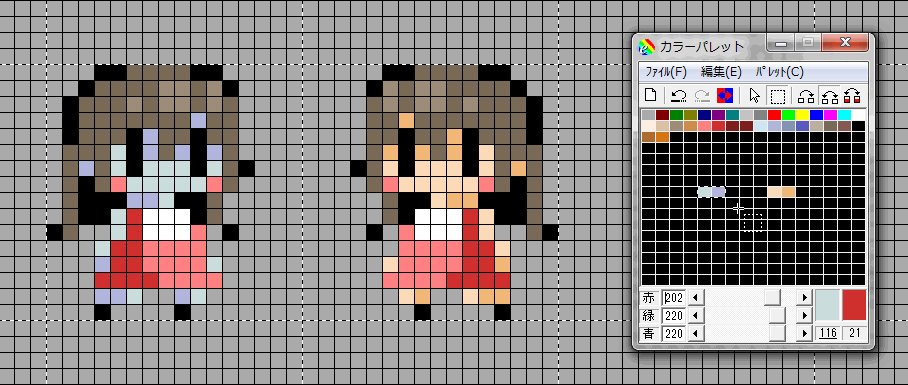
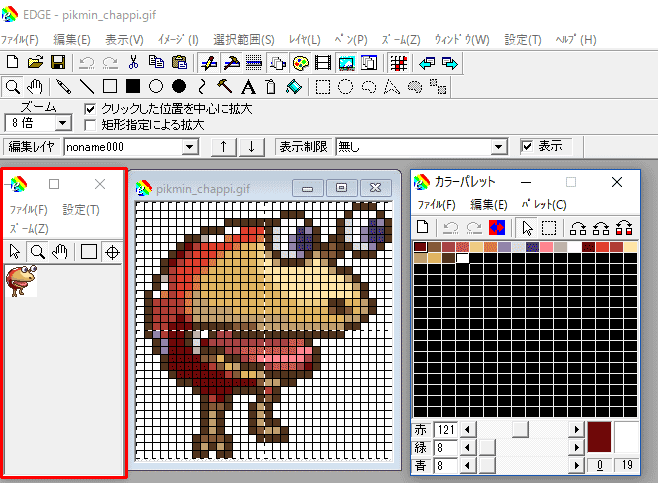
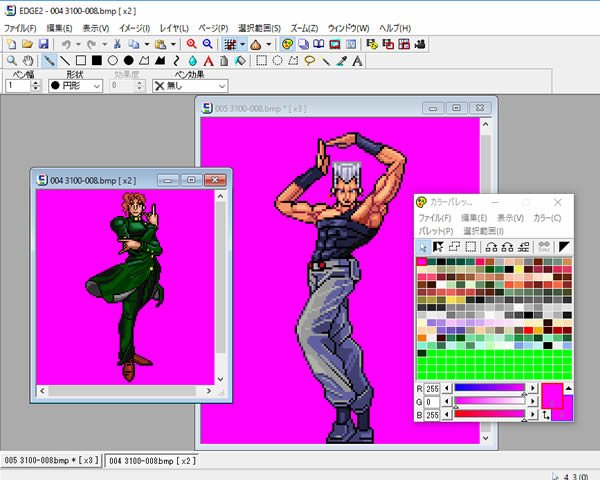
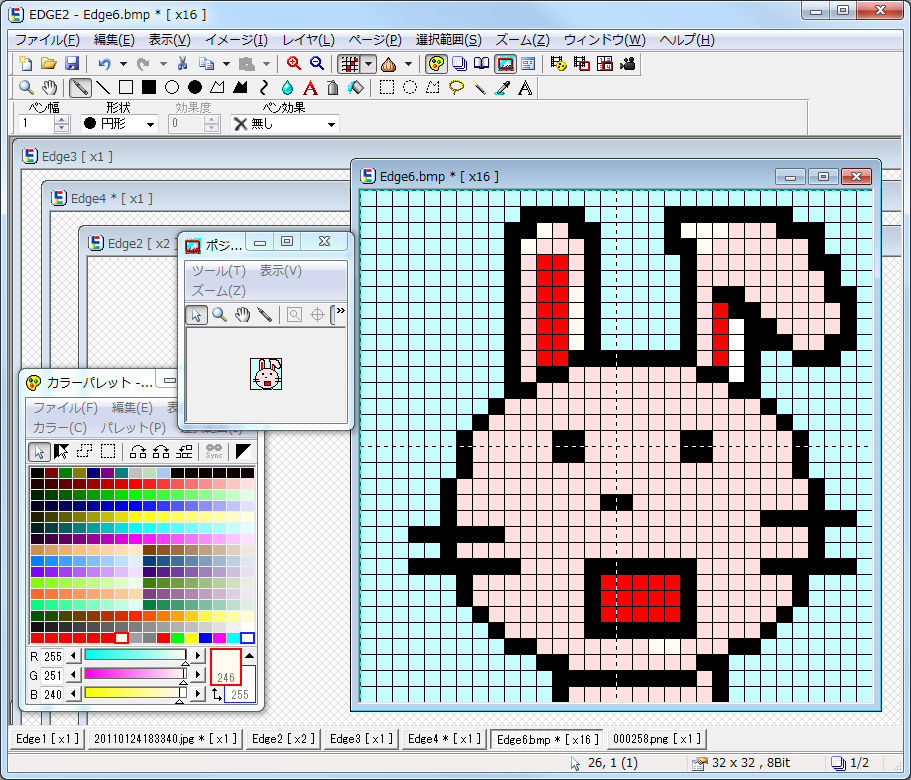
EDGEにて、ドット絵の色を崩さずに 別のドット絵ファイルに「切り取り→貼り付け」する方法のメモです。 移動元のカラーパレットを 移動先のカラーパレットに移してから、絵を移す この手順で正しくコピペできます! 逆にカラーパレットを統一する前に 絵のほうを移動させてしまうと、 パレットの違いにより、色が崩れちゃうんです。 ↑ macで使える高機能ドット絵制作ソフト、Asepriteの使い方&レビュー こんにちは、DAIMAです。 先日、念願のmacbookpro (13インチ)を中古で購入し、 mac でもドット絵製作が可能なツールを探していたところ、 mac 、 windows 、 LINUX で使える、 Asepriteというツールの 初心者向けドット絵講座・Windows版EDGE編 単語を空白で区切ると一度に複数のタグを登録できます。 ・タグ編集するには ログインしてください ・タグの追加に失敗しました。 お手数をおかけしますが、しばらくしてから再度お試し下さい 上は今回の講座の完成絵です、16pixel×16pixelのドット絵アニメーションまで制作します、最初は簡単なモノから作ろう! 機能

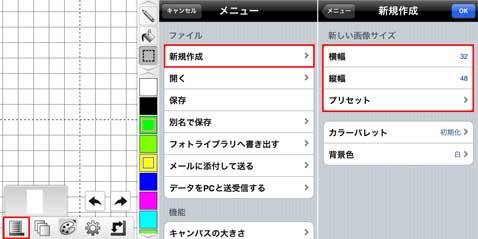
Rpgなゲーム開発ブログ ドット絵のエディタアプリを作りました
Edge ドット絵 使い方
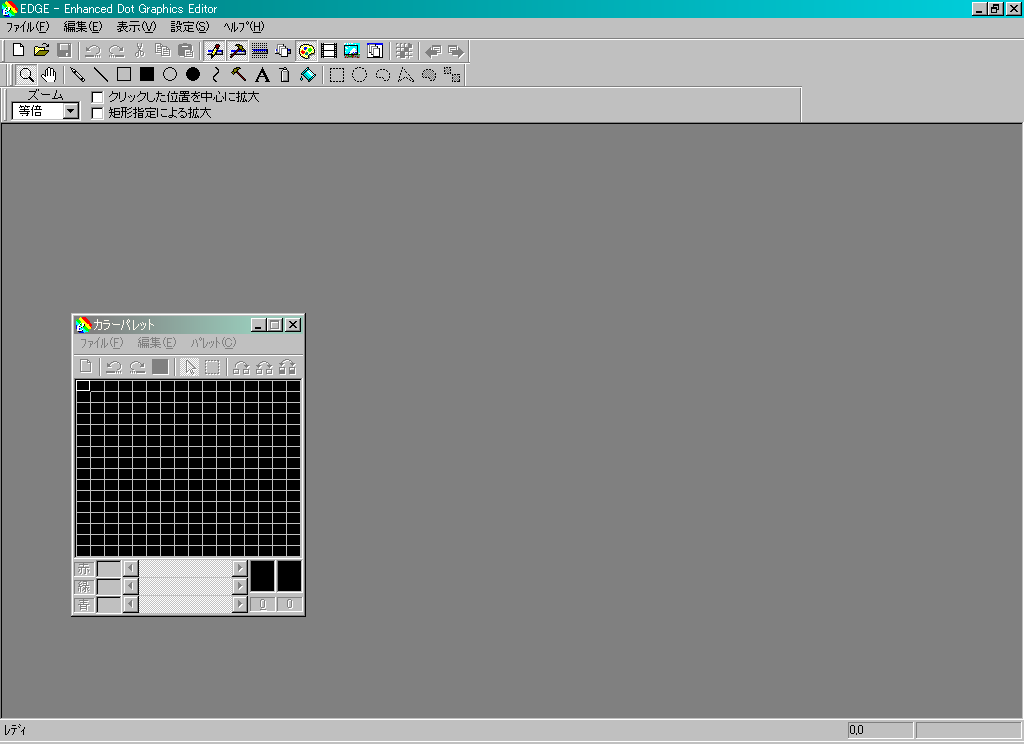
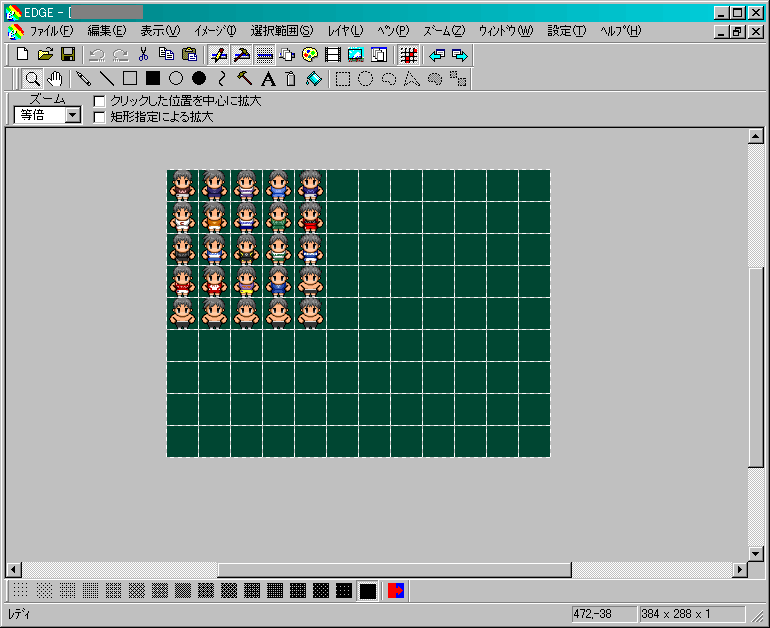
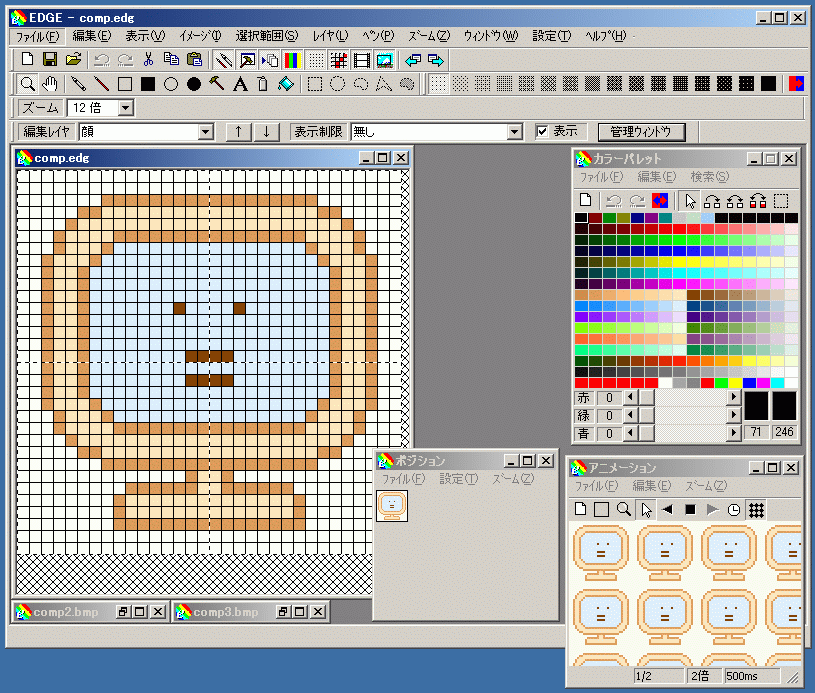
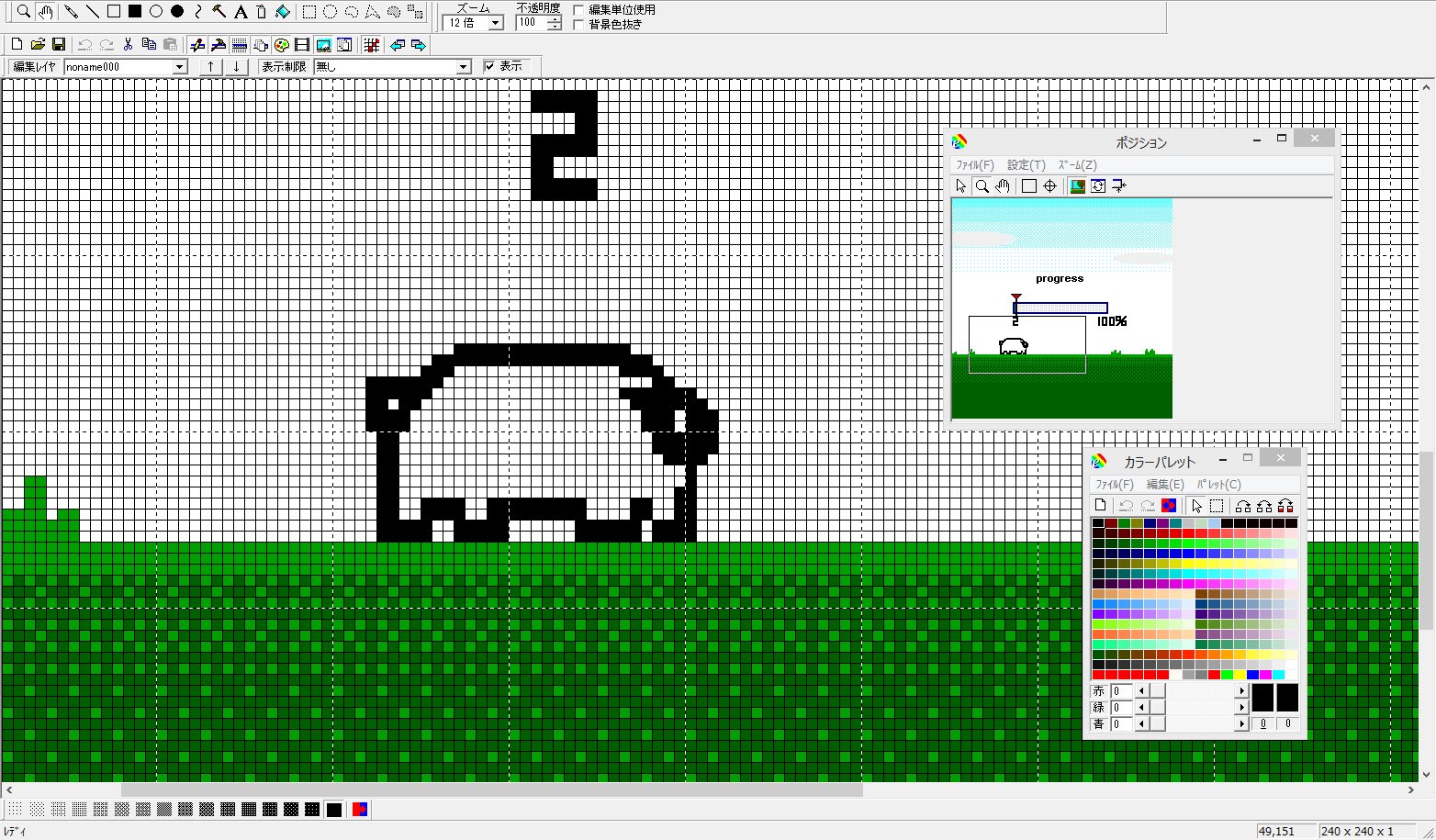
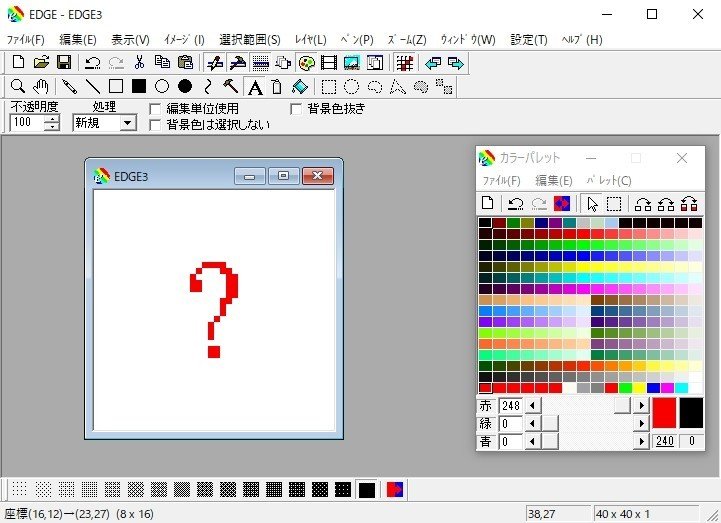
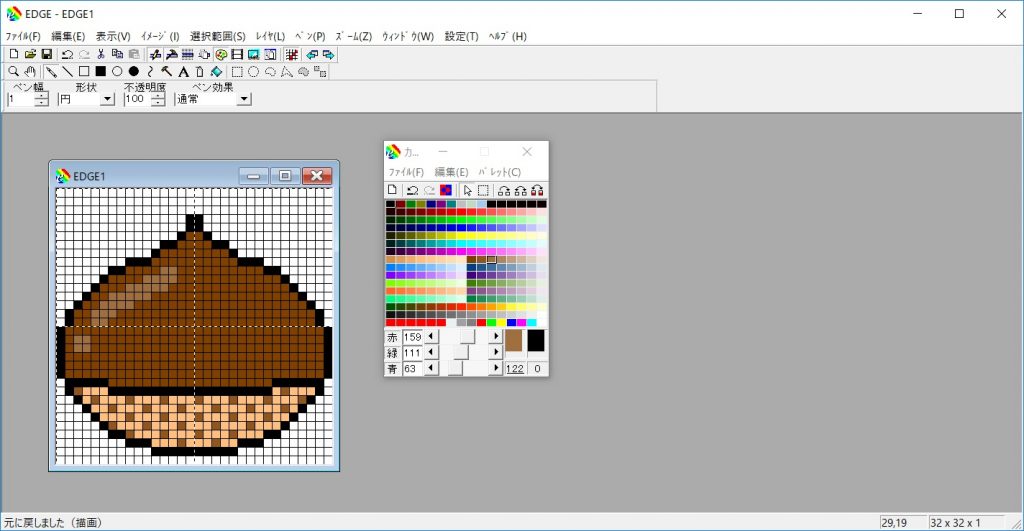
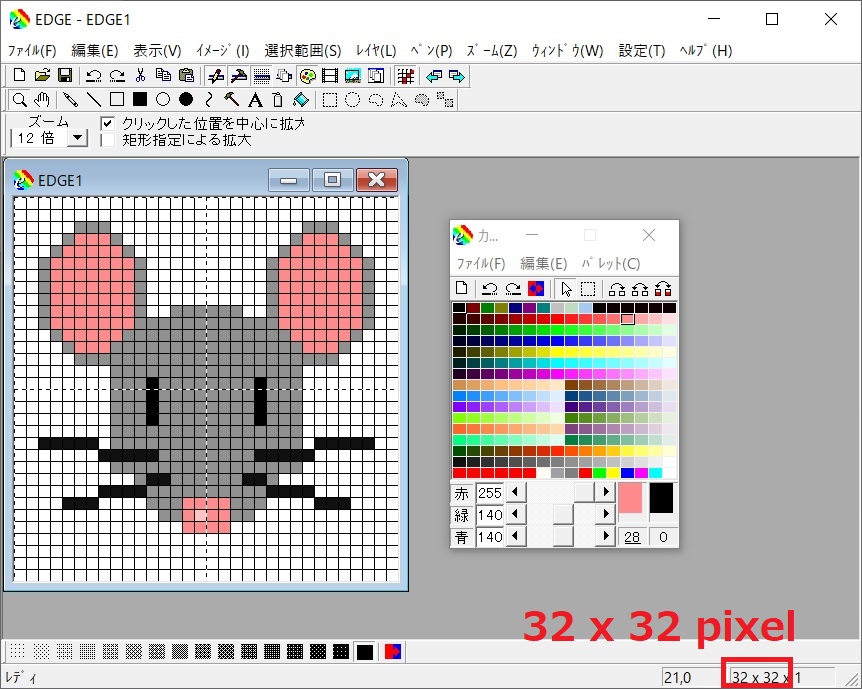
Edge ドット絵 使い方-EDGEは、256色専用のドット絵エディタです。 主な特長は次の通りです。 フリーソフトなので無料で全ての機能が使える GIF形式(アニメーションGIFも可能)をサポート MDIアプリケーション(同時に複数の画像を編集する事が可能) 右クリックで色を取得する(スポイト機能) メモリの許す限り何回でも可能なアンドゥ・リドゥ 半透明っぽく見せる描画機能 ドット絵を描いた時、ドット絵を拡大したくなることはよくある。例えば32 x 32pixelで書いたけど、10倍の3 x 3pixelに拡大したいなど。 この記事では、EDGEで書いたドット絵を任意の拡大率で拡大する方法をメモしておく。 環境 Windows 10 EDGE Version 129b



Q Tbn And9gcskbzwgf7sxfyqvjd2qbznziphezdxrql2r6nekpcuyhkxppxhi Usqp Cau
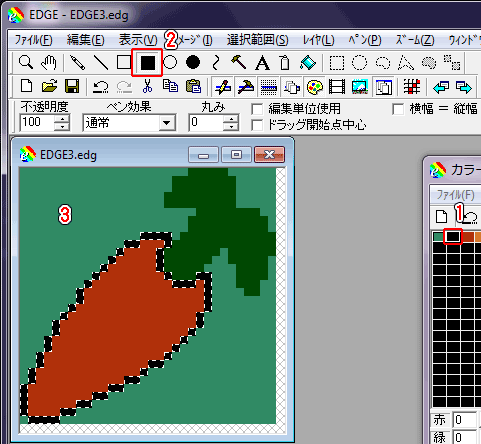
ドット画像を作成しよう2 <edge> 更新日:13/9/26 どんどんいきます! 百聞は一見に! 百見は一行にしかず! 前回の続きになります。 ドット絵Edgeのカラーパレットの使い方 ゆずゆろぐ Microsoft Edge 専用の拡張機能で、ブラウザー機能を手軽に強化。 サインアップ をクリックすると、Microsoft Store の製品やサービス、および Microsoft の他の製品やサービスに関する情報、ヒント、プランの ドット絵を作成する Edge の使い方 Grow Up Monsters を作成していくに当り、今回のゲームではボクセルモデルを基本として作成していきたいと考えている。 所々に出てくるボタンや記号については親和性を高めるためドット絵を用いてデザインする。 そこで、ドット絵作成ソフトである Edge の使用方法についてまとめる。
フリーのドット絵エディタ、「EDGE」を試してみました。 高機能ドット絵エディタ EDGE|TAKABO SOFT よくみたらMIDI音楽編集ソフト「Domino」で有名な方のサイトでした。ほかにもいろんなソフトを配布されているようです。 ドット絵は EDGE touch(エッジタッチ)は256色のパレットで自由自在にドット絵を描く事ができるんです。 かなり多機能なツールとUIは個人的にとても気に入ってます☆ 漫画が好き、イラストが好き、そして何よりデコメが好きっていう方はかわいいアニメーションを作って遊んでみてくださいEDGE touch(エッジタッチ)はiPhone/iPod touchでドット絵を描くために開発された256色専用のドット絵エディタです。タッチでダイレクトにドットが打て、いつでもどこでもドット絵を作成することができます。EDGE touchを使って楽しいドット絵ライフをお送りください。 主な機能や特徴 ・最
この記事はドット絵 Advent Calendar企画の第23日目の参加記事です。 ##### 前文 始めまして、またはお世話になっております。鵺(@nue_dotter)と言います。 テクニック面に関しては様々なTipsが存在するので、ここではいざ 「ドット絵打つぞ! ボタンサイズは幅160×高さ30 のため10倍の1600×300px で作成している。 これをドット絵作成ソフトの Edge を用いてドット絵にしていく。 ボタンの下絵 Edge のインストールなどについては以下を参照してほしい。 StudioFun ドット絵を作成する Edge の使い方 http ドット絵ソフトEDGEの使い方を教えてください。 文字入力がしたくて文字列描画で文字をいれたのですが、 ペンで文字の上をなぞっても描けなくなりました。 しまいには、まったく線が引けなくなってしまいました。



Q Tbn And9gcskbzwgf7sxfyqvjd2qbznziphezdxrql2r6nekpcuyhkxppxhi Usqp Cau



備忘録 ドット絵の描き方 初歩編 名も無き冒険譚
ドット絵を作成しよう2 <edge> ねこ☆パンチ! コンテンツ案内 1.Androidゲームアプリを作る! 0まずはじめに 1開発環境を整えよ! 11JDK(Java Development Kit)をインストール! 12SDK、Eclipse、ADTをインストール! 121環境変数の設定 はじめてのEDGEは ドット絵エディタ EDGE の使い方はじめての描画から保存まで で書いている。 今回はEDGEをもっと使いこなしてみよう 目次 1 グリッド線の設定を変更しよう 2 EDGEでよく使うツールをみていこう 3 EDGEでよく使うツールの動画を見るドット絵講座、第2弾! 今回は、俺の愛用ソフト EDGE の魅力紹介です え、そんなのはいらないって? いえいえ、それは困ります ぶっちゃけ、前回のフォトショはめんどくさいんですよ 最初から「ではこのソフトをDLしてくださいね」と言っても 敷居が高いです なので、他のグラフィックツールを持っていれば 応用性が利くだろうとフォトショで説明させて




ドット絵を描く 株式会社システムキューブ




初めてのドット絵 獅子遊戯三昧
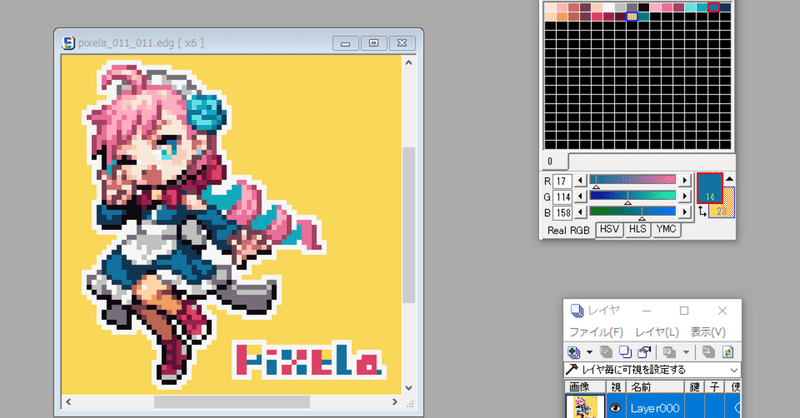
ドット絵を作成する Edge の使い方 StudioFu ドット絵を描いたけど小さすぎたので拡大したい ドット絵を描いた時、ドット絵を拡大したくなることはよくある。例えば32 x 32pixelで書いたけど、10倍の3 x 3pixelに拡大したいなど。 この無料ながら非常に使いやすく、ドット絵をはじめるのにおすすめのツールです。 というわけで今回は、無料で使えるドット絵 作成 ツール「edge」の使い方を紹介します。 edgeのはじめかたedgeは、配布元の「takabo soft」さんから ダウンロードすることができ ちなみに作業中、キャラのドット絵を 別キャラのドット絵に移植したい場合、 絵をコピペする前に、カラーパレットを先にコピペして 移動先と同期しておくと、データが崩れません。 詳しいやり方は こちらの記事にまとめてあります。



デザインに ワンポイントに Illustratorでドット絵を作る方法




Edgeでドット絵練習 Ssss Guridman アンチ君 Uiruの片隅
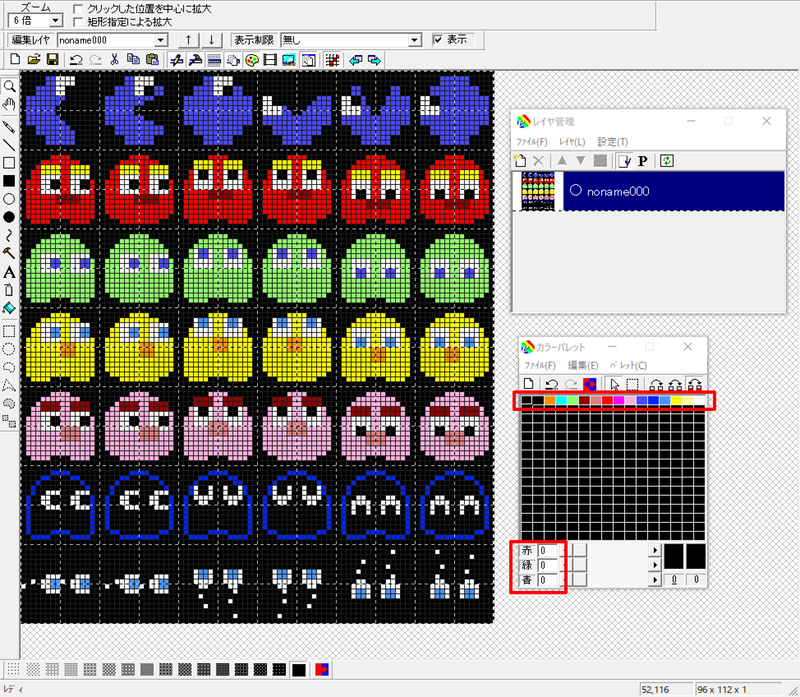
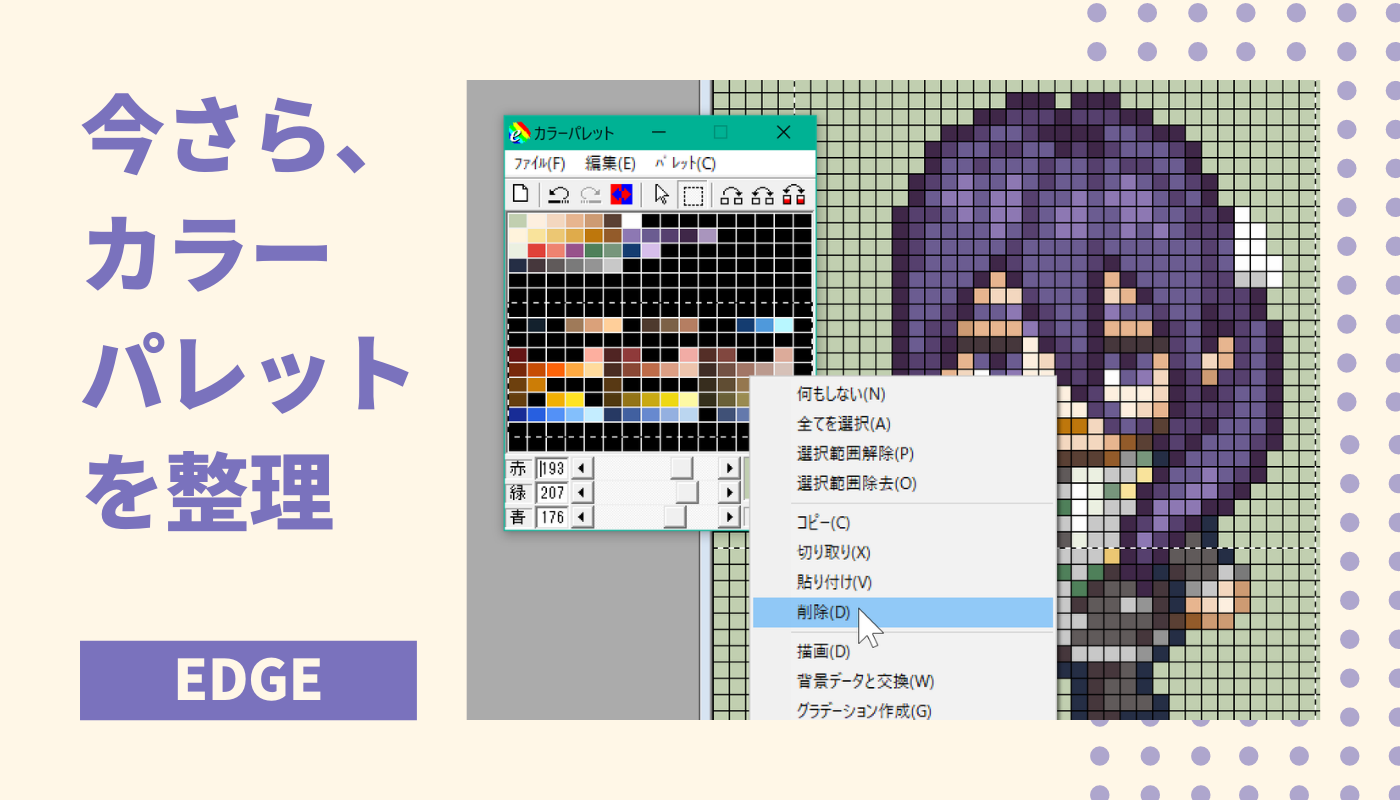
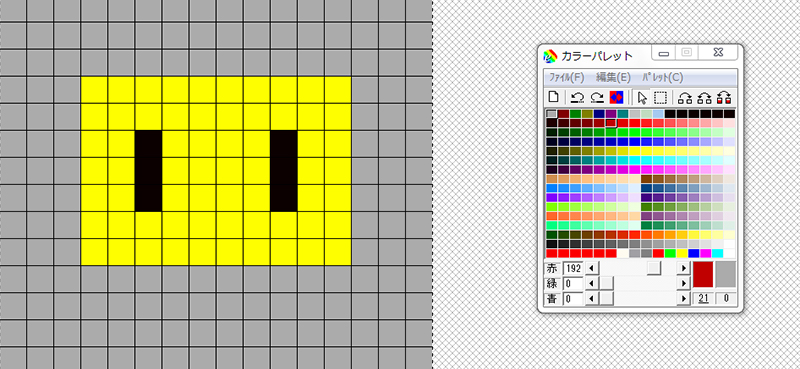
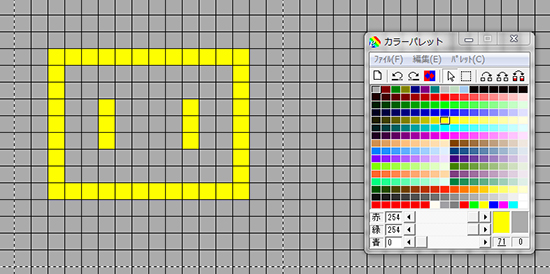
ドット絵を描くのにも専用のツールがあるわけです。 私はGraphicsGale FreeEdition(以下Gale)というエディタを使用しているのですが、 周りを見渡すとEDGEというエディタを使用されている傾向がありまして。 EDGEがよく使われる理由があるのかなぁと、疑問に思っていたのがこのネタのきっかけです。 本当は複数のエディタの違いについて検証したかったのですが、長く 今回は、ドット絵作成ソフト「edge」のカラーパレットの使い方を紹介します。 edgeはとても使いやすいソフトですが、操作がややこしい部分がいくつかあります。 中でも「カラーパレット」はかなり特殊で、使い方に悩んでいる方もいるかと思 今回は、edgeで背景を透明にして保存する方法をお届けします。 edgeは保存方法が複雑で、背景を透過して保存するには0 初心者向けドット絵講座・Windows版EDGE編 上は今回の講座の完成絵です、16pixel×16pixelのドット絵アニメーションまで制作します、最初は簡単なモノから作ろう! 機能をある程度知っている方は14辺りからみてください




Rpgなゲーム開発ブログ ドット絵のエディタアプリを作りました




Edge グリッド表示 グリッドサイズ変更方法 ツクールドット絵ブログ 夢見る最下層
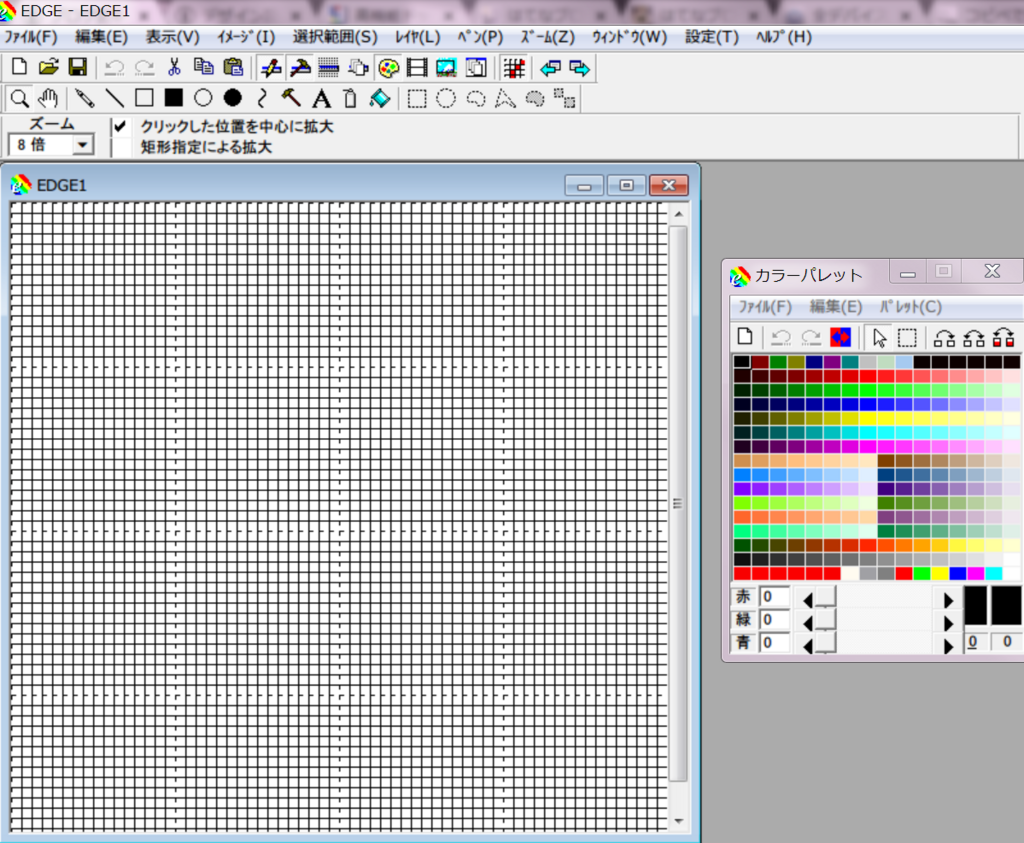
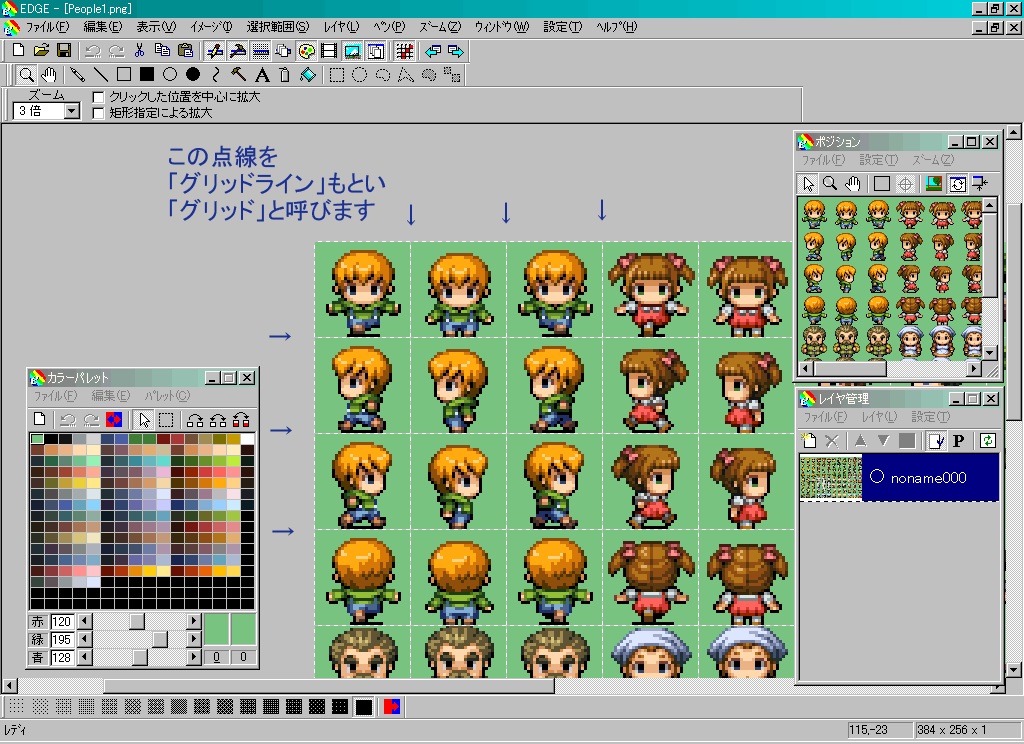
STEP 1 メインウインドウのツールバーの2段目にある、虫めがねのマークをクリックします。 カーソルをメインウインドウ内にもってきて左クリックすると、最大32倍まで画面が拡大されていきます。 右クリックで縮小します。 拡大していくと、グリッド(マス目の線)が表示されるようになります。 「ドット絵講座 第2回」で、最初にレクチャーするのは×14マス右ドラッグ操作によるスタンプ機能 自由曲線や直線と言った描画系のツールでは、画像の一部の複製が簡単に行えます。 複製したい部分を右ドラッグで囲むとスタンプモードに入りますので、貼り付けたい場所で左クリックをすれば、 囲った部分の画像をペタペタと貼り付けていくことができます。 わざわざ選択ツールに切り替えてコピー・ペーストさせる必要というわけで、そんなドット絵の描き方をこの講座では ホントはedgeとかの方が効率が良いらしいのですけどコレでやっています。 まずは、パーツどりです。使いたいパーツを取っていきます。 下のようにキャラの使いたい部分を拾ってみてください。




ドット絵の描き方 Edgeを使って描いてみようz ドット絵描こうz




Asepriteメモ 茶ポーン
EDGE (ドット絵ソフト)で下絵となる画像を読み込みたいです。 Mac向けソフトのPixenでは、普通の写真などを読み込んで下絵として使えたのですが、EDGEにはその機能はないんでしょうか? 「EDGE 下絵」で検索しても、なんだかドット絵レベルの色数・解像度の画像しか読み込めないとかいう情報で肝心のやり方がよくわかりません 補足 色数やら解像度さげる操作は ドット絵の魅力 ドット絵の魅力、それは「伝わりやすさ」と「味」でしょうか。 余計な情報を落として単純化したドット絵は、脳にダイレクトに入ってくるような印象を受けます。 Twitterアイコンがドット絵というだけで、グッと手前にあるように感じ This is "ドット絵エディタ EDGE の簡単な使い方" by 初心者のプログラミング on Vimeo, the home for high quality videos and the people who love them




Edge Touch エッジタッチ ドット絵を描いてgifアニメ形式でメールに添付ができるアプリ Isuta イスタ 私の 好き にウソをつかない



ドット絵作成アプリまとめ



レトロ感があって可愛いと話題に ドット絵の描き方とおすすめツール ゲーム廃人のpc部屋




Edge キャンバスサイズ変更 ツクールドット絵ブログ 夢見る最下層




ツールの準備編 現役ゲームクリエイターによるドット基礎講座 第1回 Creatures Garage



Http Web Ext U Aizu Ac Jp Circles Pandd Gamestudy 09study02 Pdf



Edgeで久しぶりにドット絵を作ろうとしたら なぜか一マス Yahoo 知恵袋




Flatdebris 4月 11




絵心が無い人でも描けるドット絵の描き方 コツと裏技も ピクセルのすばこ




初心者向けドット絵講座 Windows版edge編 マスタードのブロマガ ブロマガ



2




リバイバル 無料ソフトedgeでドット絵を描こう 21年1月30日 東京都 こくちーずプロ




ドット絵描こうz ドット絵の基礎と描き方 とりごや Booth




Edgeでドット絵を編集する 手探りウディタ Rpgゲーム作成の覚え書き




初心者向けドット絵講座 Windows版edge編 マスタードのブロマガ ブロマガ



高機能ドット絵エディタ Edge Takabo Soft




窓の杜 News ドット絵作成に向いた画像編集ソフト Edge V1 03




64pxドット絵メイキング ありおり Note




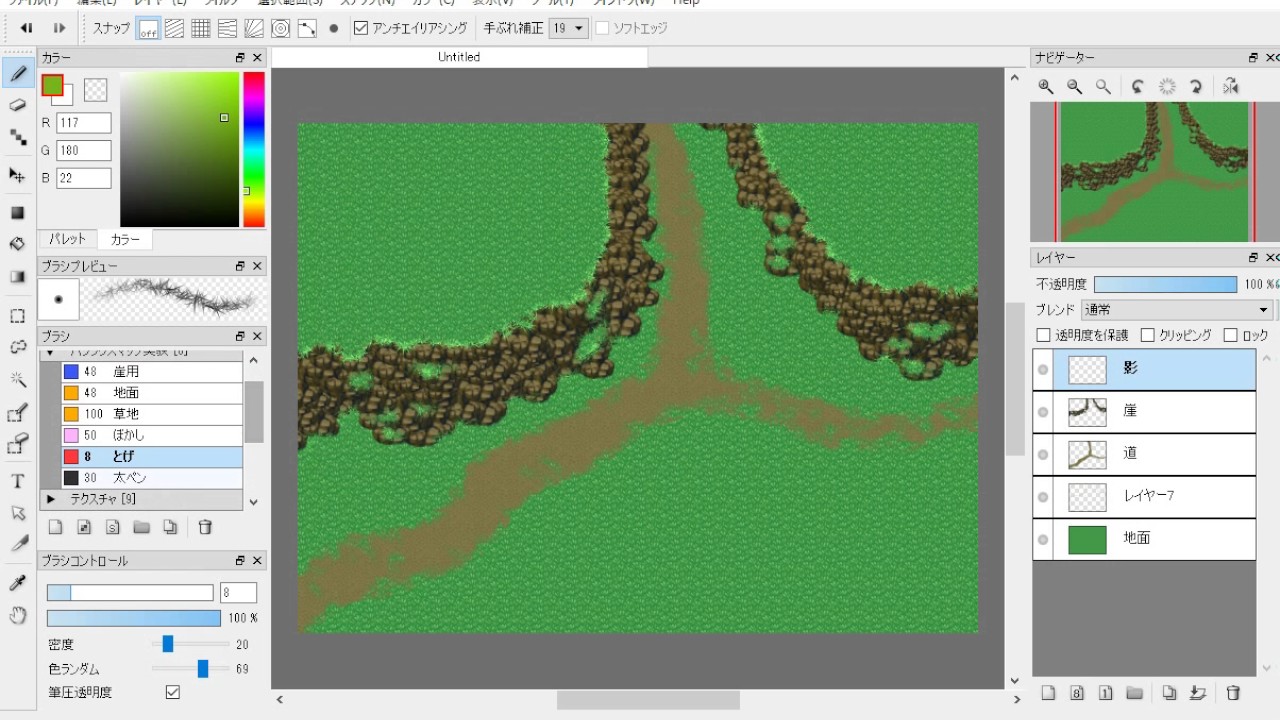
簡易一枚絵マップの描き方 Youtube




Edge プレビューウィンドウ操作方法 ツクールドット絵ブログ 夢見る最下層




カカポ ドット絵練習中 Edgeを使いたいけど イマイチ使い方がわからないぞ ドット絵 Pixel So2 Lom




ドット絵の基礎 作り方 動物 ペンギン を描いてみた Mechalog




簡単にドット絵が作れるedge 使い方を書いてみた おとこみくち




Kaiware Style على تويتر Heriet さんの ドット絵画像フォーマットedg非公式仕様書 表紙でedgeの使い方や ドット絵の描き方が書いてあると思ったら タイトルの通り画像データフォーマットがびっしり書いてあって技術書典 って感じだった わかった上で購入した




箱ドット講座 ギャラリー




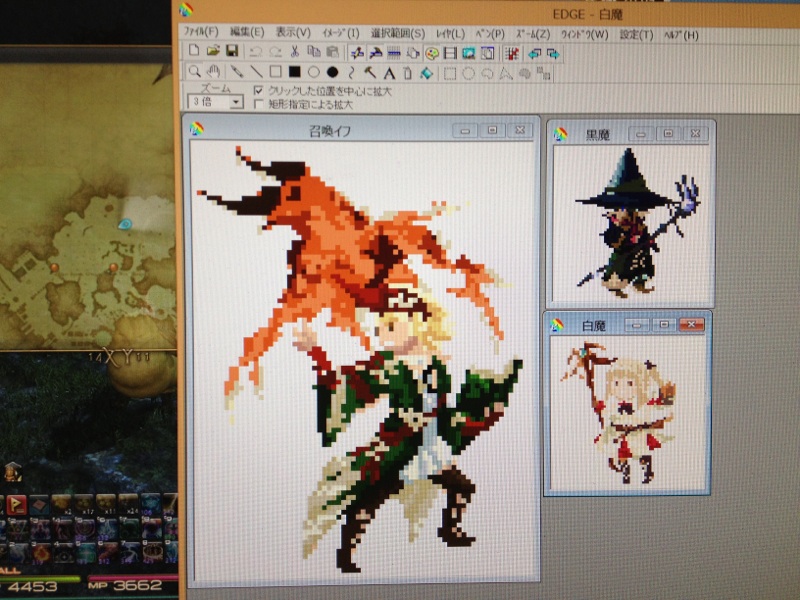
Tokia Ribito Blog Entry ドット絵というものを描いてみたよ 続 Final Fantasy Xiv The Lodestone



オオバコ的ドットアニメーション製作




ドット絵の基礎 作り方 動物 ペンギン を描いてみた Mechalog




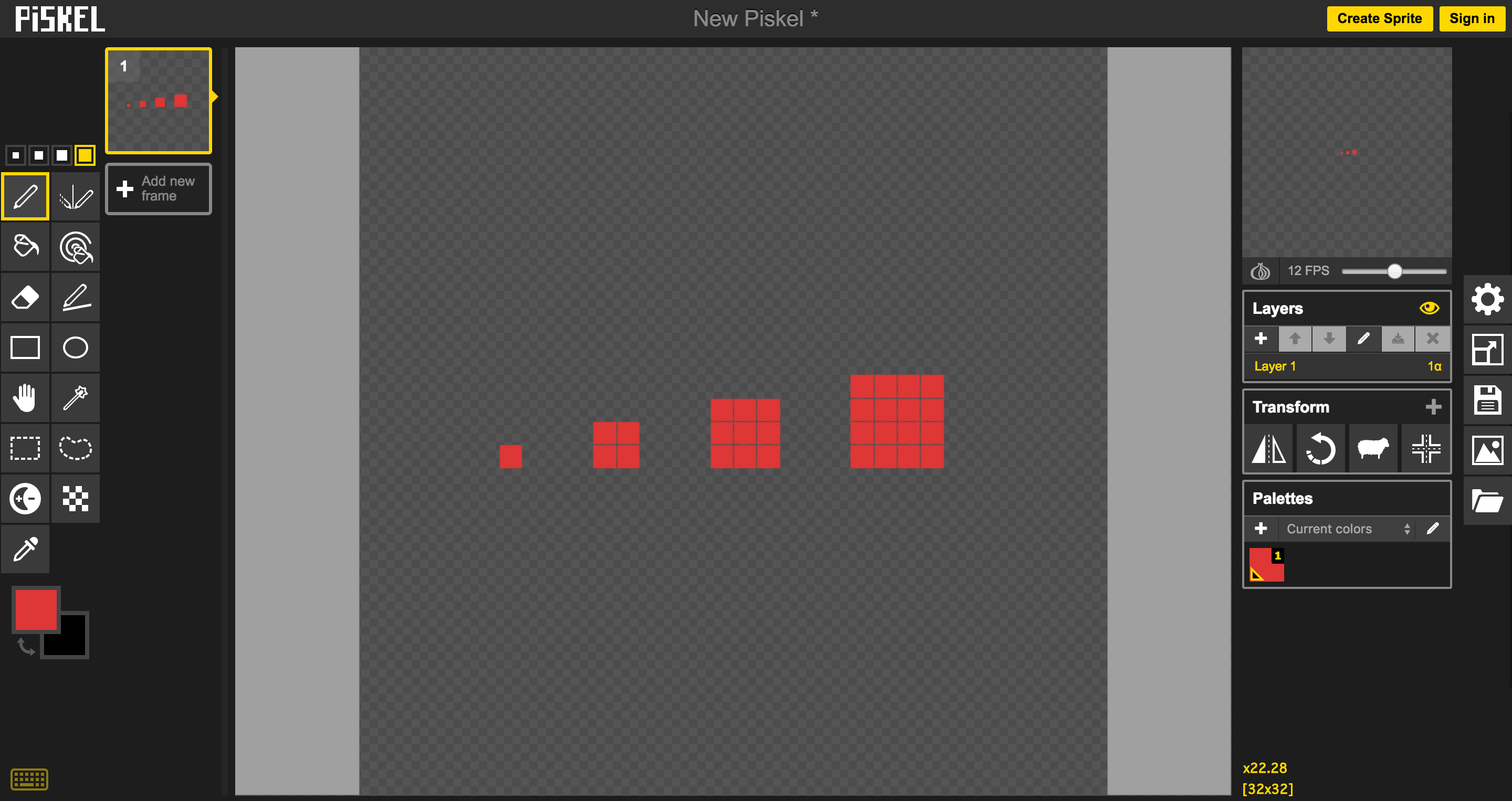
なぜドット絵の初心者はpiskelを使うべきと考えるか シャモエイドットコム



ドット絵を描くぅ 進捗ノート




041 ドット絵ソフト Edge をインストールする Srpg Studio 研究室




Edge ドット絵の色そのままで別の絵にコピー ペースト よけないで Net




ドット絵教室 株式会社エムディエヌコーポレーション




はてなブログ用にドット絵でアイコンを描く サツキの思考垂れ流し




Edge Touch ドット絵ツール Iphoneアプリ Applion




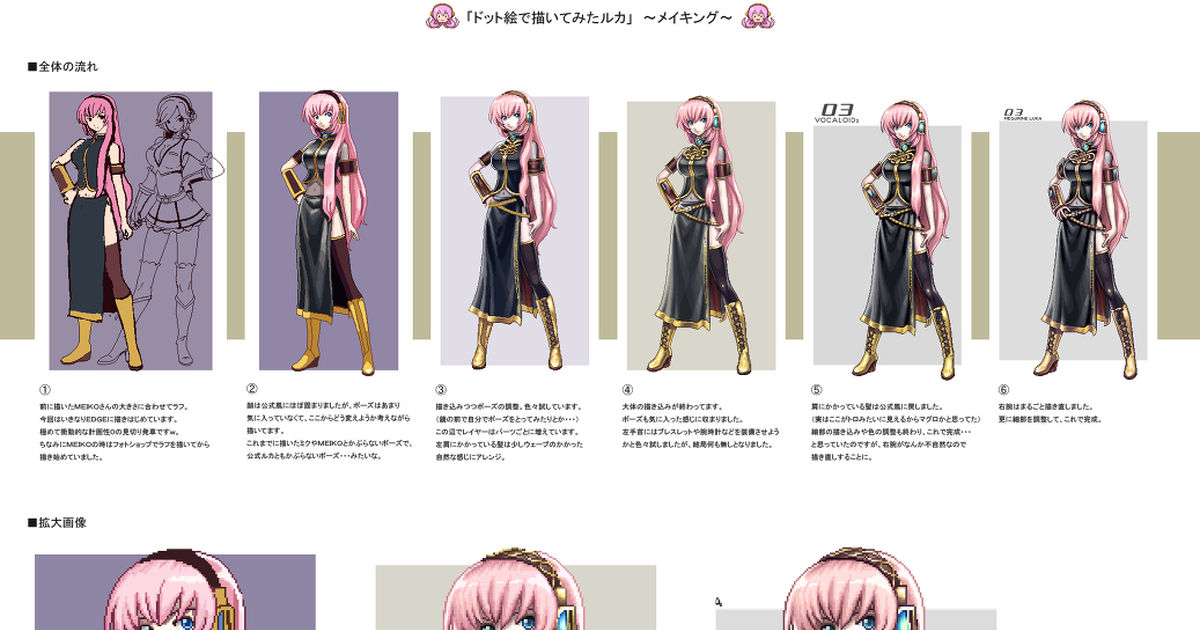
ドット絵講座メイキング Yossy



1



ドット絵を作成しよう2 Edge




ドット絵教室 中川 悠京 本 通販 Amazon



ドット絵講座edge編




ドット絵を書いてスクラッチで動かそう Scratchdojo 小中学生のプログラミング 電子工作 天白



18 ソフトウェア設計及び演習用の班wiki 18 Gr01 西村颯太 ドット絵




Appliv Edge Touch ドット絵ツール




Edge ようこそドット絵の世界へ Softest 現役se達の実用ソフト紹介




Edge Touch エッジタッチ ドット絵を描いてgifアニメ形式でメールに添付ができるアプリ Isuta イスタ 私の 好き にウソをつかない




ドット絵描くならやっぱりこれ おすすめのドット絵作成フリーソフト 適当制作ブログhalog出張所



高機能ドット絵エディタ Edge Takabo Soft




縦シュー制作日誌 Edgeで2dドット絵を制作する Ags Software



点睛集積 色変え 素材の色違いを作ろう



ドット絵エディタ Edge をもっと使いこなそう よく使うツールまとめ



流星のロックマン アイコン作成講座 加工編




Edge ドット絵メイキング Youtube



ドット絵エディタ Edge の簡単な使い方 On Vimeo




ドット絵ゲーム作りに役立つツール紹介 Qiita



18 ソフトウェア設計及び演習用の班wiki 18 Gr01 西村颯太 ドット絵




ドット絵 Edgeのカラーパレットの使い方 ゆずゆろぐ




Edgeの評価 使い方 フリーソフト100



高機能ドット絵エディタ Edge に詳しい方にお伺いします Yahoo 知恵袋




おすすめドット絵ツールasepriteの紹介と導入方法 猫ろぐ




ドット絵を作成する Edge の使い方 Studiofun




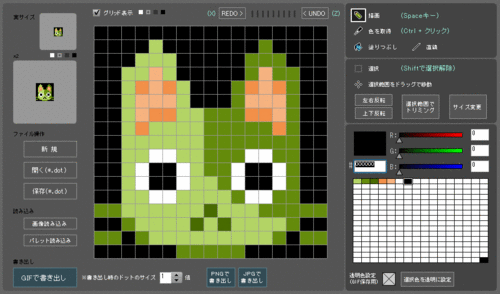
Ipad Proでドット絵を描きたい ドット絵エディタ Dottable は高機能で使いやすい くねおの電脳リサーチ



18 ソフトウェア設計及び演習用の班wiki 18 Gr01 西村颯太 ドット絵




ちびキャラを描いてみよう編 現役ゲームクリエイターによるドット基礎講座 第2回 Creatures Garage




ちびキャラを描いてみよう編 現役ゲームクリエイターによるドット基礎講座 第2回 Creatures Garage




ドット絵道場 をレビュー ドット絵やゲームクリエイター初心者におすすめな1冊 たつぽん ドット絵を頑張りたい人 Note



Edge Touch エッジタッチ 手軽にドット絵が描けるアプリ オリジナルの動く絵文字作成にも



ドット絵のエディタ Edge 楽しくプログラミング スターはキミだ



ドット絵を作成しよう2 Edge




絵が描けないマンよ ドット絵で遊べ サヤ Note




ドット絵ソフト これは便利 Edgeの 色交換 機能を使ってみよう ゆずゆろぐ




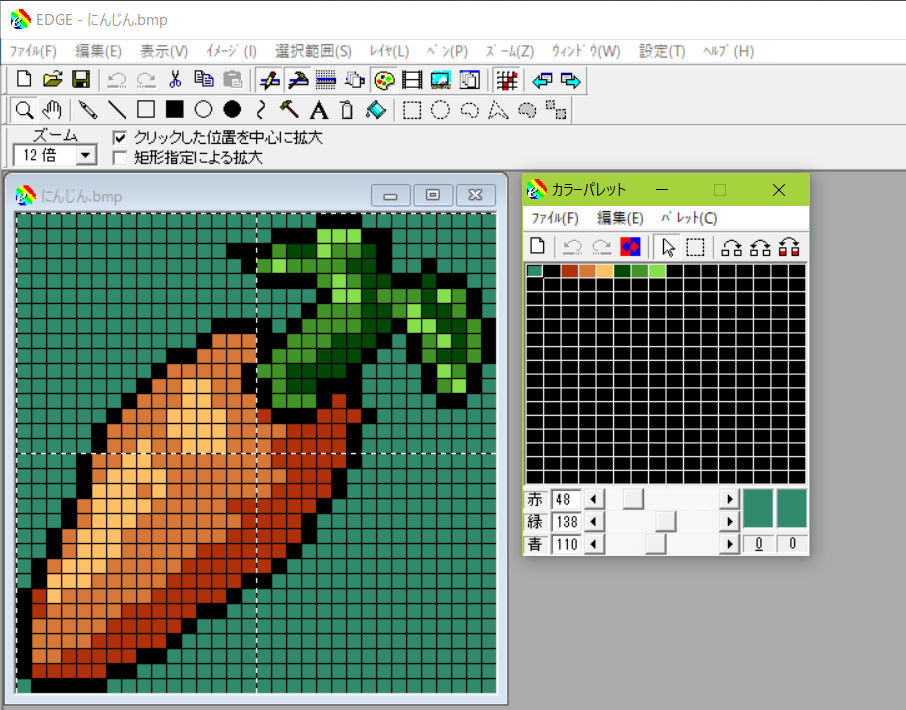
Unity Edgeを使ってドット絵の栗を描こう Edgeとunityでドット絵2dゲームをつくろう日記2日目 映画と旅行とエンジニア




ドット絵作成ツールedge でぽちぽちとドット絵 Pixel Art を描くよ Youtube



3



Q Tbn And9gcqw8s1ckioehqlfslfzeuaozwbtk 49c0mmbimyl1nzcg22ibir Usqp Cau




ドット絵 Edgeで描いたドット絵を任意の拡大率で拡大する方法 映画と旅行とエンジニア




メガドライブのゲームの作り方 その3 画像の取り扱い Arcade Cabinet




Edge 複数のカラーパレットを統一したりコピーしたりの整理法 よけないで Net




Rmism Fjacdx9m




ドット絵ソフト Edgeで背景を透過して保存する方法 ゆずゆろぐ




You Can Do It With Paint Or Sai Easy Pixel Art Pixivision




無料で使えるドット絵ソフト Edgeを使ってみよう ゆずゆろぐ




Photoshopでドット絵 オススメの初期設定をご紹介 Nazuna Log




ドット絵講座 ドット絵するなら使ってほしい edgeの3つの魅力 とらねこさんの家




ホコグラみたいに決まった大きさの絵を並べて描くにはどうするの ツクールドット絵ブログ 夢見る最下層




ドット絵のはじめかた Edge オガタのヤロウ




初心者向け ドット絵の描き方講座とおすすめソフト一覧 退屈ブレイキング



ドット絵 Edge2 Domino Takabo Soft Part 27




レトロゲーム風なピクセルアートを作ってみよう イラスト マンガ描き方ナビ



高機能ドット絵エディタ Edge Takabo Soft




Macで使える高機能ドット絵制作ソフト Asepriteの使い方 レビュー 退屈ブレイキング



Macでのドット絵 Dot Art ツールにはpixen Peroon S Diary




はじめてでも上手に描ける 入門 ドット絵道場 せたも Cocopon 今川 伸浩 本 通販 Amazon




Edge 高機能なドット絵エディター 窓の杜




ゲームイラストレーター必見 ドット絵講座 年8月27日 東京都 こくちーずプロ



コメント
コメントを投稿